La adaptación de una web convencional a una versión mobile no es moco de pavo. Esto supone para los diseñadores y programadores algún que otro problemilla y dolor de cabeza.
Hoy en día se ha desencadenado una dicotomía entre diseño web y diseño móvil. Más de la mitad de la población dispone de smartphone, y de éstos más de un 25% lo utiliza como principal vía de acceso a Internet. Debemos tenerlos en cuenta, y se nos plantea una duda: ¿creamos una misma web en diferentes formatos en función del dispositivo de acceso o creamos una única web que se adapte a los distintos formatos?
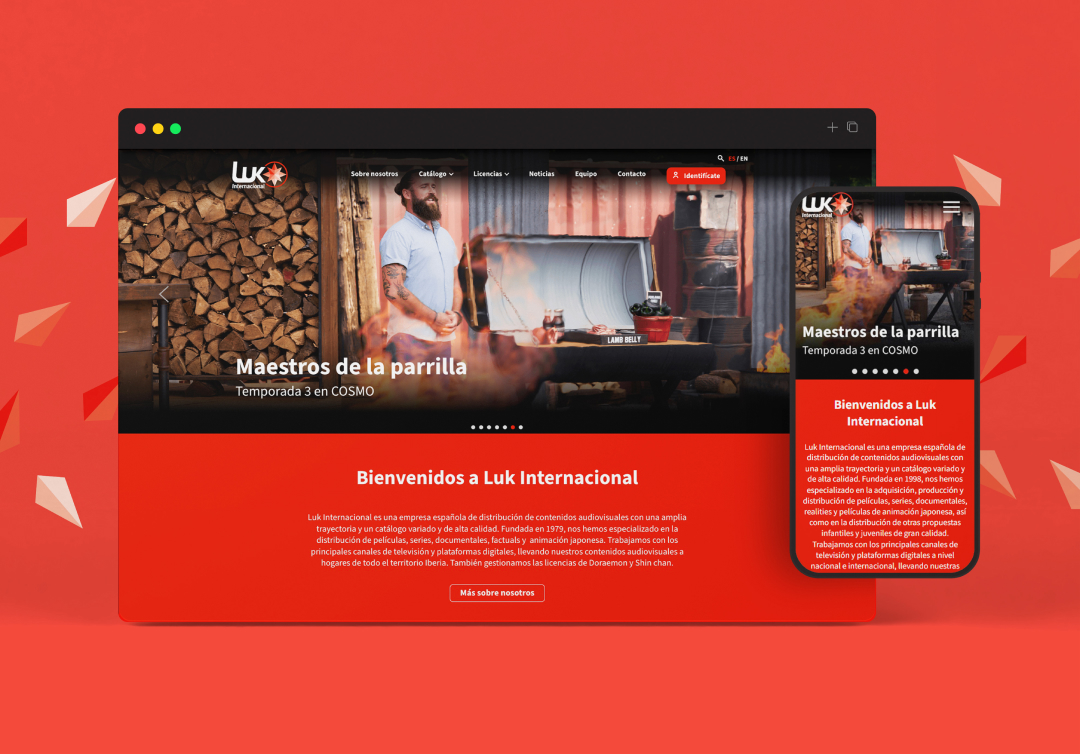
La adaptación de una web convencional, lo que se entiende cuando navegamos desde un ordenador en casa o en la oficina -en adelante, versión desktop-, a una versión mobile, no es moco de pavo. Esto supone para los diseñadores y programadores algún que otro problemilla y dolor de cabeza.
¿Deberíamos trabajar dos versiones en paralelo? ¿Una versión desktop y una versión mobile? Esto supondría realizar el doble de trabajo, pues se desarrollan dos vías paralelas con la consecuente pérdida de tiempo y dinero.
Adaptar las webs a la inmensa cantidad de formatos y resoluciones de todos los dispositivos que no dejan de aumentar día tras día sería para volverse locos. No hay un “formato común”. ¿Debemos trabajar más o ser más eficientes en nuestro trabajo? Debemos apostar por realizar diseños responsive que se adapten lo más fácilmente y con los mínimos cambios. Los usuarios deben tener una fácil y rápida percepción del contenido que se les está mostrando, independientemente del dispositivo que usen para acceder a dicha información.
En una versión desktop disponemos de un espacio más amplio donde “jugar” con la disposición de los elementos. En una versión mobile se suelen colocar los elementos en una única columna. Esto supone que el orden en el que tiene que aparecer la información prima sobre el resto de cosas. Por otro lado, para una versión desktop nos movemos con el mouse mientras que en una versión mobile hemos de tener en cuenta que podemos realizar las acciones con el dispositivo de diferentes maneras (un toque, dejar pulsado, deslizar…).
Esto es una ínfima parte de las barreras que día a día debemos superar: limitación de la conexión contratada por el usuario, sistemas operativos, navegadores, resoluciones, tamaños tipográficos… y un largo, muy largo, etcétera. ¿A quién no le ha pasado que al acceder a un enlace navegando desde el móvil se le cargue 4 links más para abajo?
Un mar de dudas. En resumen, deberíamos tener en cuenta la funcionalidad final para valorar el diseño y la programación y “afinar” para conseguir una mejor aproximación y usabilidad para el consumidor final. Si queréis más información, podéis consultar nuestras 9 técnicas para hacer un sitio web 100% responsable.
¡Ah! Y recordad que no debemos tener miedo a lo desconocido. Si algo no encaja o no sale, dejémoslo. Ya le daremos la vuelta en otro momento. Salgamos de nuestra zona de confort. Si no fuera por esto, no estaría redactando este artículo.