Nuestras páginas web ya no es suficiente que tengan buenos menús, ingredientes, navegación… No basta con “cocinar” webs. Hay que enriquecerlas. Y para ello tenemos los rich snippets. Aunque no seas developer, te contamos qué son y cómo usarlos.
Los rich snippets, los fragmentos enriquecidos, incluyen información extra en los resultados de búsqueda, además de la descripción del contenido: un artículo, una receta, producto, opiniones, breadcrumbs (los datos de situación de un contenido dentro de la web), etc.
Estamos viviendo en un mundo donde el contenido visual prevalece sobre el textual, una imagen vale más que mil palabras, internet y las redes sociales se llenan de infografías de todo tipo…
Con los fragmentos enriquecidos conseguimos, de un solo vistazo, ver si la página es relevante para nosotros.
Actualmente, hay tres tipos de formato de marcado:
Google, junto con Yahoo y Bing, colaboraron para crear Schema.org, que está basado en el formato de microdatos. El objetivo era crear un formato que fuera soportado por la mayoría de SERP (Search engine results page). En cambio, Facebook, siempre tan suyo, usa un formato de marcado distinto llamado Open Graph.
Introducir fragmentos enriquecidos no quiere decir que vayamos a tener una mejor posición en los SERP, vaya, que no van a modificar directamente nuestro SEO, pero sí van a cambiar la experiencia del usuario. El hecho de obtener más información relevante acerca de su búsqueda y, por lo tanto, un mayor impacto visual, marcará la diferencia entre los demás resultados.
En cambio, indirectamente, como con los rich snippets podemos aumentar el CTR (Click-through rate), eso redunda en un incremento de tráfico a nuestra web, con todo lo que “SEOsignifica”.
Actualmente, Google admite los siguientes tipos de contenido:
En la siguiente imagen, vemos las diferencias entre los resultados que devuelven los SERP con y sin fragmentos enriquecidos:

Además de mostrar la foto, con el resultado final se puede enseñar el tiempo total de elaboración, ranking y número de usuarios que han dejado una opinión.
¿Cómo implementamos los rich snippets?
Imaginemos que tenemos una página con nuestro recetario. En cada página tenemos el título de la receta, una imagen que la ilustra, fecha de publicación, tiempos de cocción, ingredientes y pasos para la preparación. Nuestra maquetación será parecida a la que tenemos a continuación:
<div>
<h1>Crema de calabacín</h1>
<img alt="Crema de calabacín" src="crema-calabacin.jpg" />
Por María García
Publicado: November 5, 2014
Para preparar la receta de Crema de calabacín
Tiempo de preparación: 20 Minutos
Tiempo de cocinado: 10 Minutos
Comensales: 4 raciones
Ingredientes:
<ul>
<li>2 calabacines</li>
<li>1 cebolla</li>
</ul>
Instrucciones:
Ponemos a calentar unos 40gr de aceite 1 minuto a velocidad 2, 120º. Agregamos la cebolla y el puerro y sofreimos a 120º, velocidad 1 durante 3 minutos.
</div> A continuación, tenemos nuestro código con los rich snippets aplicados. No hace falta modificar nuestro código radicalmente, simplemente debemos ir añadiendo las etiquetas que nos hacen falta. Además de las etiquetas que hemos añadido en el ejemplo, hay muchas más, como la información nutricional o el método de cocinado. Puedes ver el listado completo aquí.
<div itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name">Crema de calabacín</h1>
<img itemprop="photo" alt="Crema de calabacín" src="crema-calabacin.jpg" />
Por <span itemprop="author">María García</span>
Publicado: <span itemprop="datePublished">November 5, 2014</span>
<p itemprop="description">Para preparar la receta de Crema de calabacín</p>
Tiempo de preparación: <span itemprop="prepTime">20 Minutos</span>
Tiempo de cocinado: <span itemprop="cookTime">10 Minutos</span>
Comensales: <span itemprop="recipeYield">4 raciones</span>
Ingredientes:
<ul>
<li itemprop="ingredients">2 calabacines</li>
<li itemprop="ingredients">1 cebolla</li>
</ul>
Instrucciones:
<p itemprop="recipeInstructions">Ponemos a calentar unos 40gr de aceite 1 minuto a velocidad 2, 120º. Agregamos la cebolla y el puerro y sofreimos a 120º, velocidad 1 durante 3 minutos.</p>
</div> Enlaces útiles:
- Validación de rich snippet
- Tipos de formatos en Google
- Tipos de formatos en Schema.org
- Si Google no muestra los fragmentos enriquecidos, puedes consultar aquí.
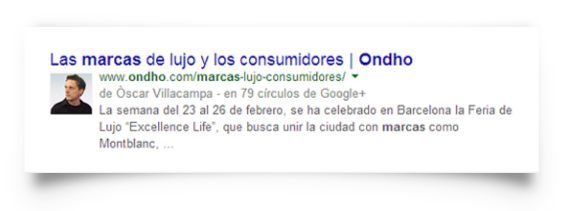
Rich snippets de autor
Se incluye información sobre el autor de un artículo y el número de círculos de Google+ en los que esta aparece, lo que propicia una percepción más completa y de relevancia.

Para incorporar el autor en los resultados de búsqueda podemos hacerlo siguiendo las instrucciones que encontrarás en este enlace.
Rich snippets en Pinterest
Además de los rich snippets que nos sirven para los resultados, también tenemos los pins enriquecidos, o Rich Pins de Pinterest, que también funcionan con el marcado de datos estructurados Schema.org, además de Open Graph.
Pinterest, hasta el momento, permite los siguientes tipos de contenido:
- Producto
- Receta
- Película
- Artículos
- Lugares
Podemos encontrar información sobre los Rich Pins o Pins enriquecidos de Pinterest aquí.
Y para validar nuestros Rich Pins, Pinterest nos ofrece la siguiente herramienta.