Los slugs ayudan a la comprensión de las URL's por parte de los buscadores
Denominamos slug a la URL que se suele crear a partir del titular de un contenido, como puede ser el de un post, una landing page, una categoría de contenidos, etc.
¿Cómo funcionan los slugs?
Al crear un slug lo que se hace es eliminar diferentes aspectos para crear una URL fácilmente comprensible tanto para los usuarios como para los buscadores.
- Signos de puntuación como comas, comillas, apóstrofes
- Caracteres no válidos (no forman parte del formato ANSI, del American National Standards Institute) como las tildes o la “ñ”
- Los espacios se sustituyen por guiones para separar cada palabra
Cada slug que generamos en nuestro sitio web debe ser único.
La conversión es relativamente sencilla. Tomemos un título como este:
Qué es la arquitectura de marca
Al convertirlo en un slug queda de la siguiente forma:
que-es-arquitectura-marca
Una recomendación muy habitual, desde un punto de vista SEO, es eliminar también las conjunciones, artículos Y preposiciones. Nos interesa tener URLs cortas enfocadas a la keyword principal.
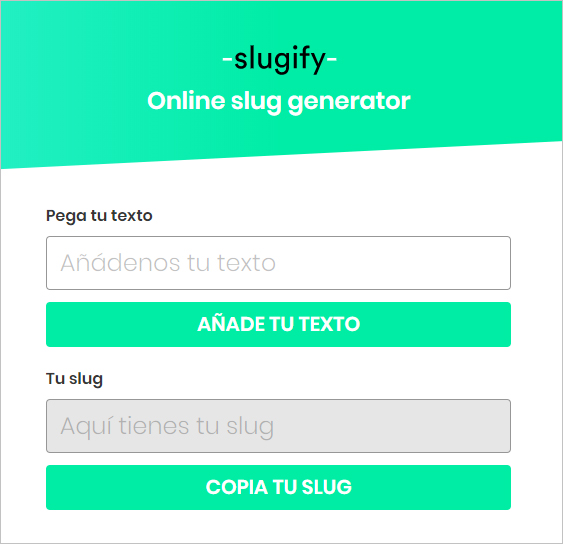
Slugify, una herramienta para crear tus propios slugs
Si necesitas crear un slug para tus publicaciones, y no dispones de un gestor de contenidos que te ayude a generarlo, utiliza Slugify para crearte los tuyos propios.
Simplemente debes añadir el texto que quieres convertir en URL en el formulario para generar la versión slug.

Los slugs en Wordpress
Si trabajas con un gestor de contenidos como WordPress genera automáticamente un enlace permanente a partir del título de un artículo, página, categoría, etiqueta, post type.
Para activarlos debemos ir a Ajustes>Enlaces permanentes
Por defecto, nos encontramos la opción simple, pero podemos crear diversos tipos de URL de acuerdo a nuestros intereses.
A partir de este momento Wordpress genera automáticamente un slug para cada publicación que hacemos dependiendo del título que hayamos puesto.
Antes de publicar es un buen momento de optimizarlos desde un punto de vista SEO. Los slugs deberían hacer referencia a las palabras clave que estemos trabajando, ya sea en:
- Páginas
- Posts
- Categorías
- Etiquetas
- Post type
Aunque el sistema lo genera de forma automática, podemos manualmente editarlo a nuestra conveniencia.
Es importante tener en cuenta que, una vez publicado el artículo, no nos interesa modificar el slug. Podemos generar múltiples errores 404, tantos como sitios donde esté enlazado, ya sea de manera interna desde otros puntos de nuestro sitio web, como en la base de datos de Google.
Sí no hay más remedio que cambiarlo recuerda hacer una redirección 301, ya sea de forma manual, modificando nuestro fichero htaccess si trabajas en un servidor apache, en el archivo de configuración de un servidor Nginx o con un plugin en casos como Wordpress.
Aquí tienes dos posibles alternativas para este gestor de contenidos:
No tener en cuenta este aspecto nos puede llevar a:
- Descenso de las visitas en el sitio web
- Pérdida de tiempo de rastreo en los crawlers
- Perder la indexación del artículo
Consejos para optimizar los slugs
- Mantener las URLS simples. Nos interesan pocas palabras, lo suficientemente precisas como para posicionarse en palabras clave específicas.
- Mantener el significado, hay que utilizar palabras clave que tengan sentido y describan realmente el contenido de la página.
- Al añadir en la URL la palabra clave de destino nos permitirá que, a la hora de mostrar Google los resultados de búsqueda, incorpore estas palabras en negrita destacándose respecto a otros contenidos.
- Evita las URL duplicadas, si que es verdad que se puede añadir un número al final de nuestro slug para que no se repita, como hace Wordpress, por ejemplo, pero seguro que le podemos dar contenido semántico con un poco de ganas.
Va a ser mucho mejor tener algo como:
<span style="color: #999999;">posicionamiento-web-moviles</span>que
<span style="color: #999999;">posicionamiento-web-2</span>
<span style="font-size: 1.25rem;">Como decíamos previamente, </span>**no modificar los *slugs* una vez publicado**<span style="font-size: 1.25rem;"> el enlace para no generar problemas de </span>[errores 404](https://ondho.com/blog/un-error-404-puede-ser-la-solucion)<span style="font-size: 1.25rem;">.</span>Como ves, crear un slug es muy sencillo y tiene muchos beneficios. ¿Te apuntas?