El diseño para medios digitales ha abierto un nuevo campo de posibilidades y necesidades. Por ello, los diseñadores también tenemos que adaptar nuestras herramientas.
De nuevo en la historia de la humanidad, el soporte de la comunicación está cambiando. Primero fue de la piedra al pergamino, luego del pergamino al papel y de éste a la web. Todos estos soportes tienen en común una cosa: son estáticos, es decir, pueden variar en tamaño (escala) pero no en sus proporciones cuando el producto está terminado.
Ahora, con la web, el cambio va mucho más allá: no cambia el medio, sino que se multiplica.
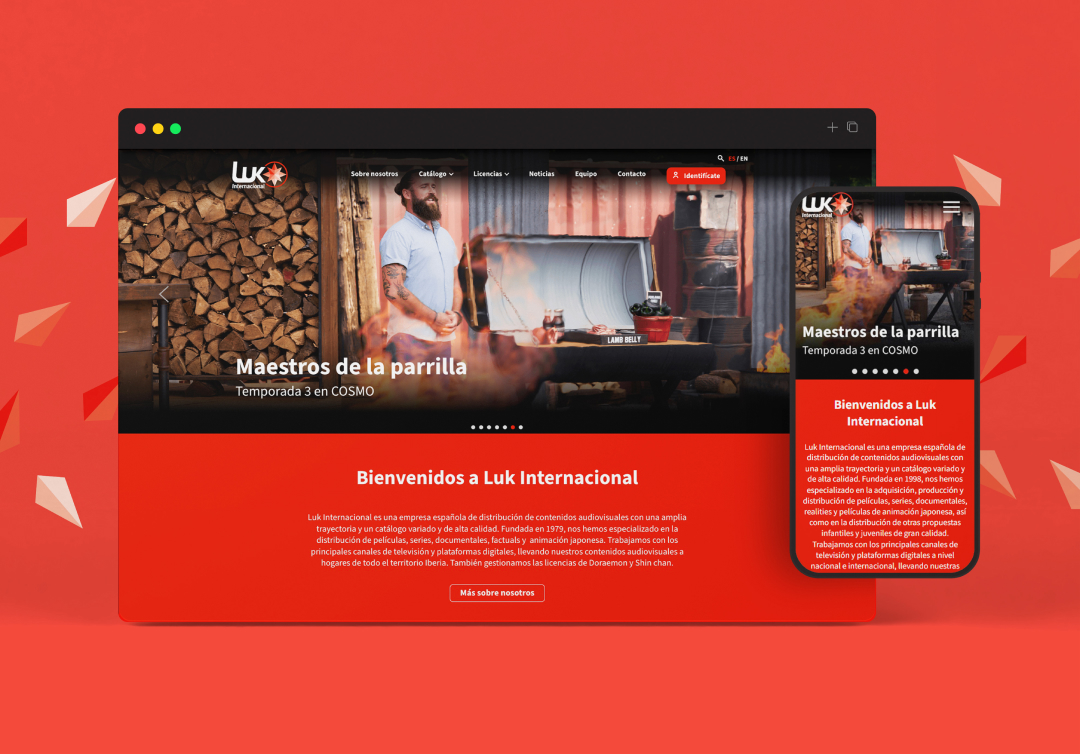
La web nos da la necesidad de diseñar una misma pieza para todos los dispositivos posibles: ordenadores de mesa, portátiles, tablets, iPads, phablets, móviles grandes, móviles pequeños, smartwatches… Se trata de un diseño dinámico y fluido, cogiendo como eje central el diseño para móvil (mobile first).

Entonces, si ha cambiado tanto el tipo de trabajo, ¿debemos seguir utilizando las mismas herramientas? ¿Dibujamos con lápices de grafito en las pantallas de los ordenadores? La respuesta es lógica… La necesidad del diseño web ha invadido la red de herramientas y nuevos softwares para diseñadores y queremos presentaros algunos que esperamos os ayuden a la hora de afrontar nuevos proyectos web, desde el sketching hasta el código:
WIREFRAMING
El wireframing es el proceso en el que se boceta la estructura de la web o App (la libreta de bocetos de toda la vida) y en el que se define la experiencia del usuario o UX. El soporte sobre el que diseñamos web es digital y modular, por lo que una cuadrícula nos sería de gran utilidad. La gente de Marvel nos pone algunas herramientas a nuestra disposición.a
También tenemos estas cuadrículas en formato libreta:

Y utensilios con algunos de los iconos más utilizados o reglas para medir en píxeles:
PIXEL PERFECT
Una vez tenemos el esquema y la idea de la interfaz web, necesitamos darle la interfaz gráfica o UI. Para ello aparecen nuevos softwares y herramientas mucho más especializadas que los eternos Photoshop e Illustrator del pack Adobe.
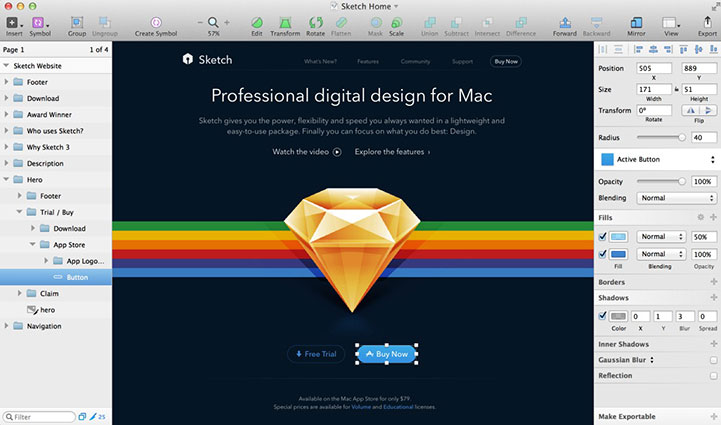
SKETCH 3.0
Sketch es lo más parecido a Illustrator que podemos encontrar, pero enfocado al diseño web. Gracias a ello se ha hecho un hueco ya en el sector con infinidad de usuarios y de recursos fácilmente accesibles con sólo buscar en Google. Algunos de sus puntos fuertes son: comodidad a la hora de exportar assets y estilos web, reglas de medición muy útiles y su sistema de mesas de trabajo donde los valores no son dinA3 o dinA4, sino medidas web o de dispositivos como iPhone 6. Su debilidad: solo funciona para Apple, y no tienen intención de lanzar una versión Windows.

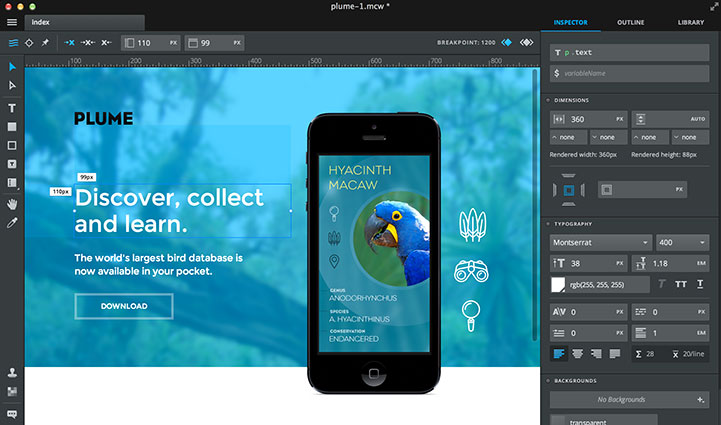
MACAW
Macaw es un programa de diseño para web bastante intuitivo, muy inspirado en la interfaz de Adobe. Aunque la gran característica de este software es que nos permite diseñar en múltiples formatos a la vez, modificando nuestra mesa de trabajo, el contenido que hay en ella también se mueve a nuestra voluntad a través de un sistema de columnas muy parecido a los sistemas de programación en código. Además, diseñamos mediante un inspector que nos traduce el diseño a lenguaje CSS/HTML y nos permite exportar el código fácilmente.

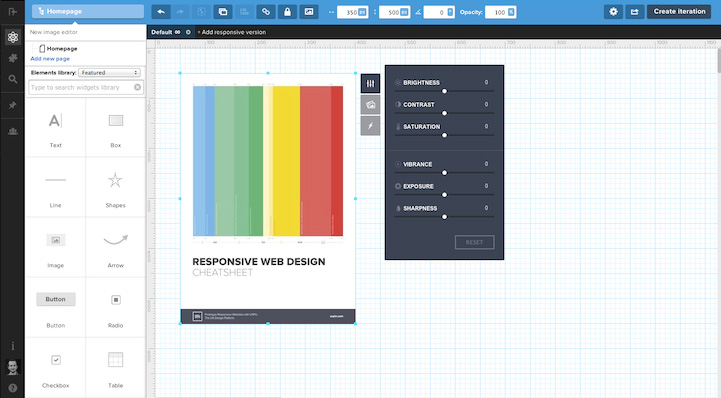
UX Pin
UX Pin parte de un software para wireframes sencillos que ha evolucionado y desarrollado también un sistema de diseño, incluso para montar prototipos bastante complejos sin necesidad de código. A diferencia de los demás, es una herramienta online, por lo que es indiferente el ordenador que utilicemos.
Algo muy útil y particular de este programa es su sistema de templates (módulos de contenido muy comunes, como mapas, calendarios…) los cuales podemos arrastrar a nuestro lienzo y adaptar a nuestro diseño web. También es muy interesante la colección de ebooks gratis que nos ofrecen en su blog.

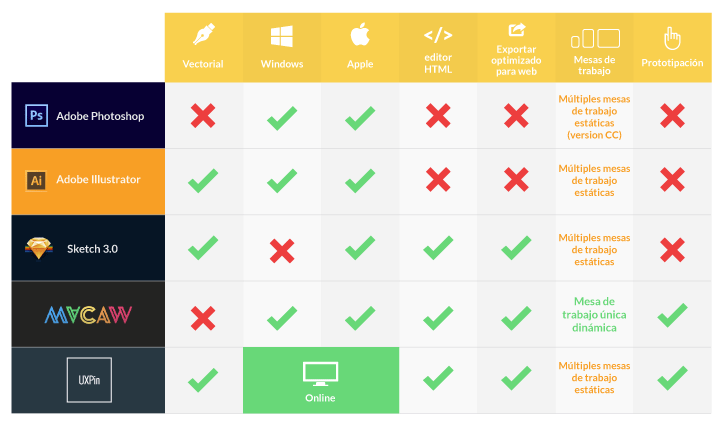
Aunque puedes utilizar siempre la misma herramienta, cada uno funciona a pleno rendimiento según el tipo de proyecto web. Con este gráfico podéis analizar cuál es el más conveniente para vosotros:

PROTOTYPING
Por último, cuando ya tenemos nuestro diseño web terminado, queda comprobar cómo funciona todo junto: la estructura que decidimos al principio junto al diseño gráfico que hemos aplicado. Macaw y Pixate ya tienen un sistema propio de prototipado, pero si venimos de Sketch (o de Photoshop o Illustrator), tenemos algunas herramientas para esta función.
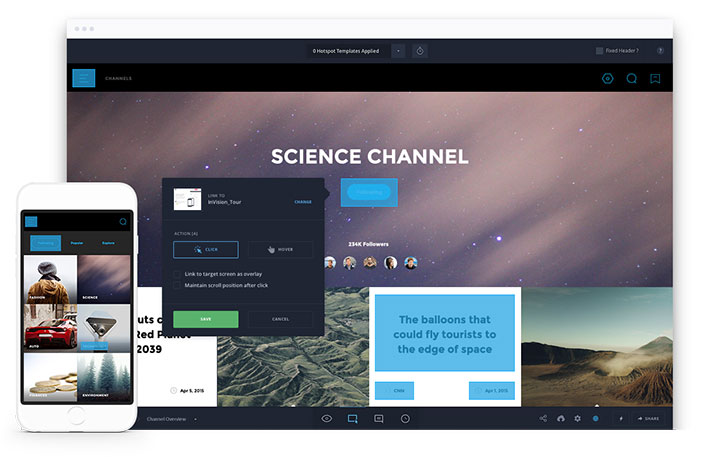
INVISION
InVision nos permite crear prototipos con una experiencia de uso prácticamente igual a la que tenemos en mente para nuestro proyecto. Podemos enlazar páginas entre ellas (incluso con animaciones), tener prototipos multiplataforma, compartir los proyectos web con el equipo y apuntar feedbacks sobre éste, sincronizar los archivos subidos para que si los modificamos se actualicen solos, y descargar nuestro diseño en forma de App en cualquier móvil o simplemente a través de un enlace. Una apuesta segura para enseñar tu diseño tal y como lo has pensado.

MARVELAPP
Marvelapp es prácticamente igual que InVision, pero con algunas limitaciones técnicas. Eso sí, tiene una ventaja muy grande: mientras que en InVision tan sólo puedes tener 3 prototipos en su versión gratuita, el número de proyectos en Marvelapp es ILIMITADO. Una herramienta indispensable para freelances.
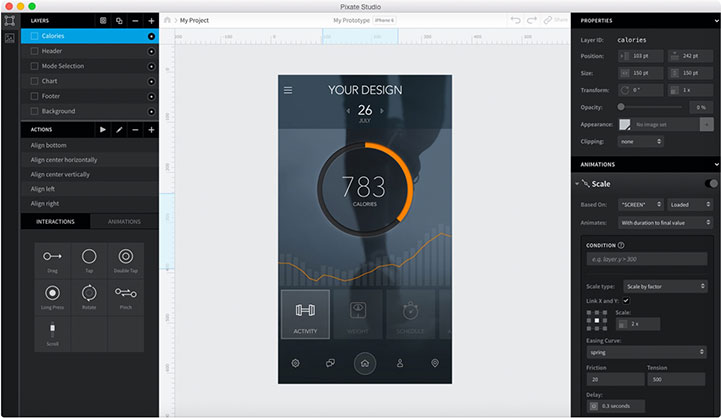
PIXATE (Native Apps)
Pixate tiene la misma filosofía de trabajo que las dos herramientas anteriores. La diferencia es que es un software de descarga y totalmente gratuito. Su gran ventaja es que instalamos una App en nuestro móvil y podemos ver los cambios en los prototipos web a tiempo real, no hace falta ir descargando versiones y versiones. Tiene un sistema de transiciones y animaciones que nos permite montar prototipos hasta el último detalle, incluso añadiendo vídeos a nuestros diseños (hay que decir que se han unido a Google y por algo será…) y todo ello sin tocar ni una línea de código, pero con un entorno muy parecido al de los developers.

ALL-IN-ONE
Después de todas estas alternativas, y de ver cómo Adobe abandonaba Fireworks en su última actualización de software, todo el mundo se olía que estaban con algún proyecto grande… y así ha resultado. Todavía no sabemos todo, pero parece ser que Adobe tiene listo un software muy avanzado para el diseño web: Adobe Comet. Mesas de trabajo inteligentes, buscadores de imágenes integrados en la interfaz… ¡y esperando como vosotros la herramienta definitiva!